
AIDA Cruises is a brand of the cruise company Costa Crociere S.p.A. and mainly aimed at the German-speaking market. The modern cruise fleet is expected to grow to 16 ships by 2023. According to the company's statements, this means that AIDA has been the market leader in Germany for several years. The company employs a total of around 15,000 people from 50 countries.
Passengers per year
> 1.3 million
Employees
> 15.000 worldwide
Turnover
> 1,85 billion Euro
The plan
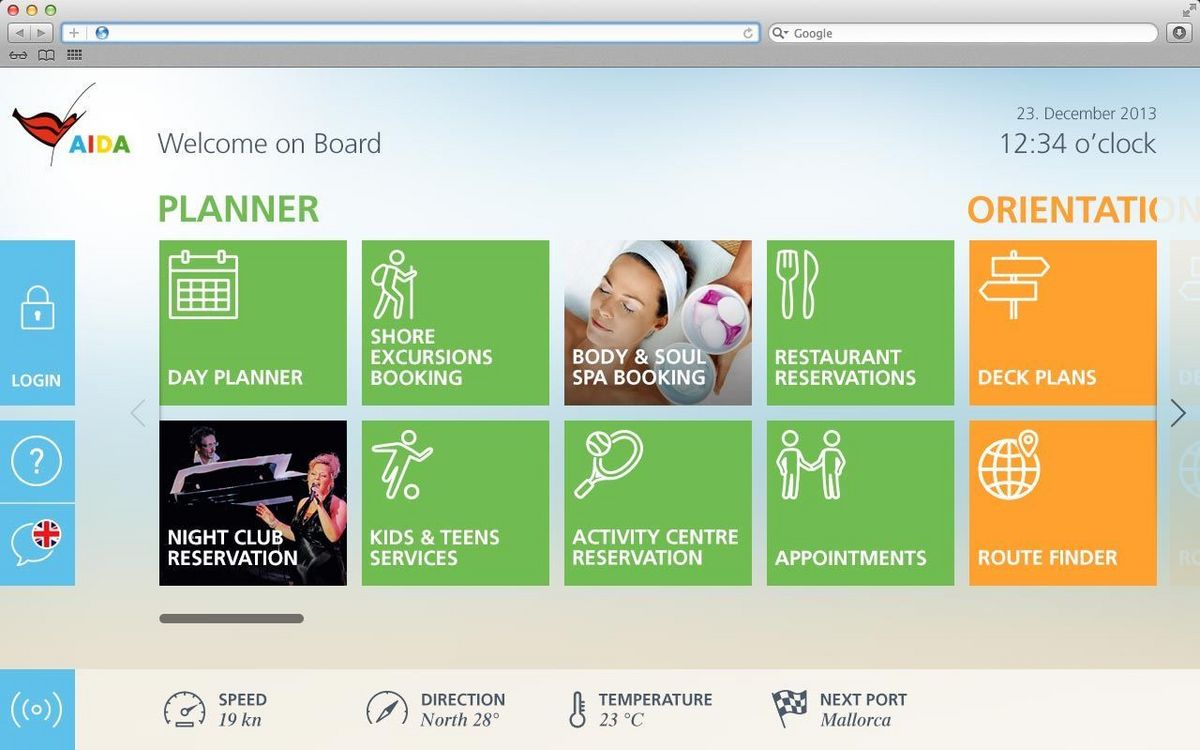
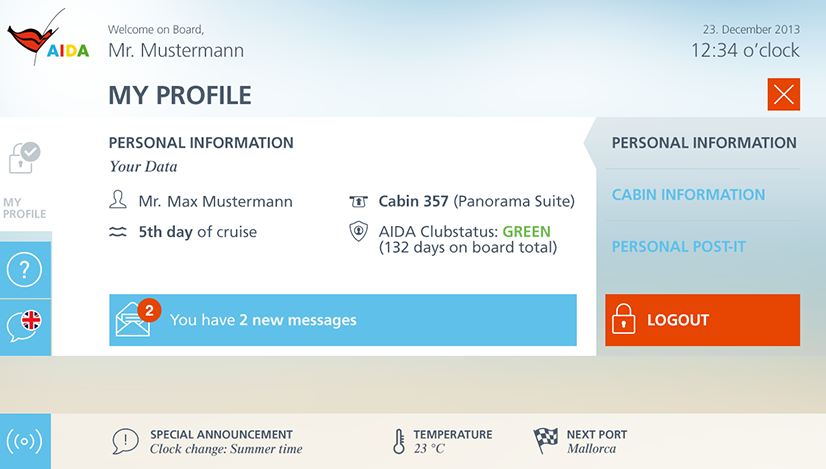
AIDA was already using several systems to provide guests with various types of information. We were commissioned to combine these different systems together with kreuzwerker GmbH in a cross-device system and to expand them with additional functions. A fleet-wide AIDA on-board portal was to be created.
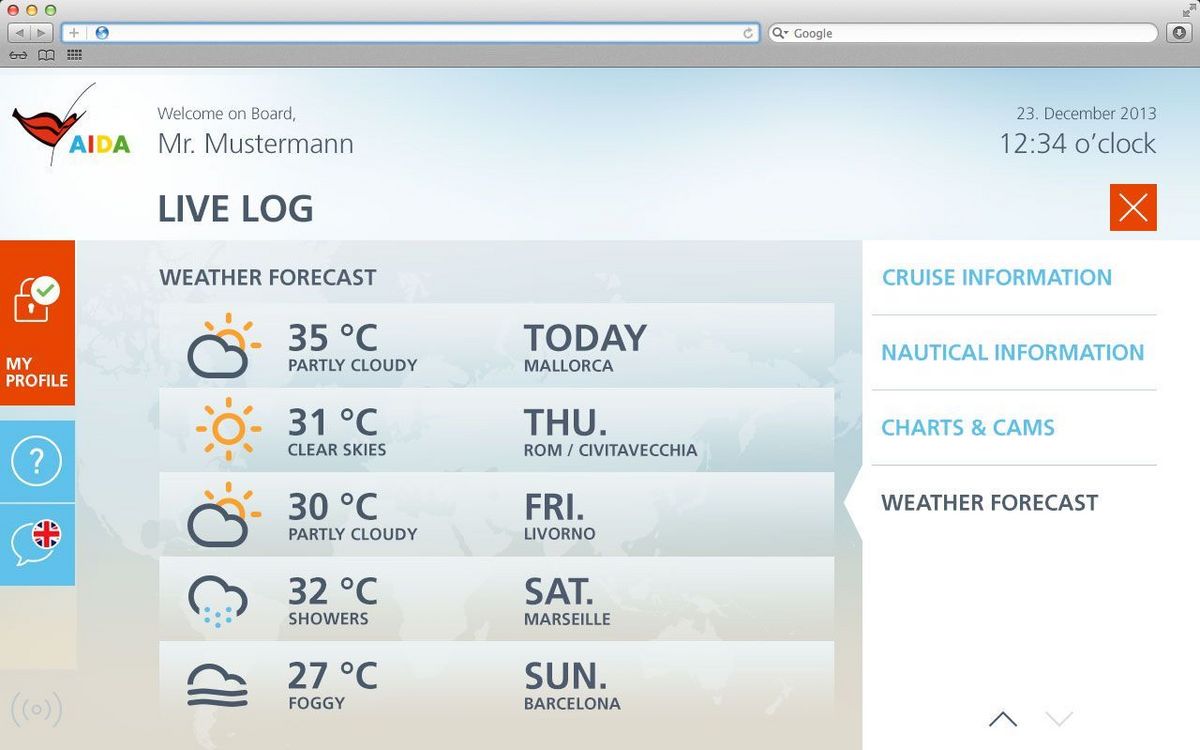
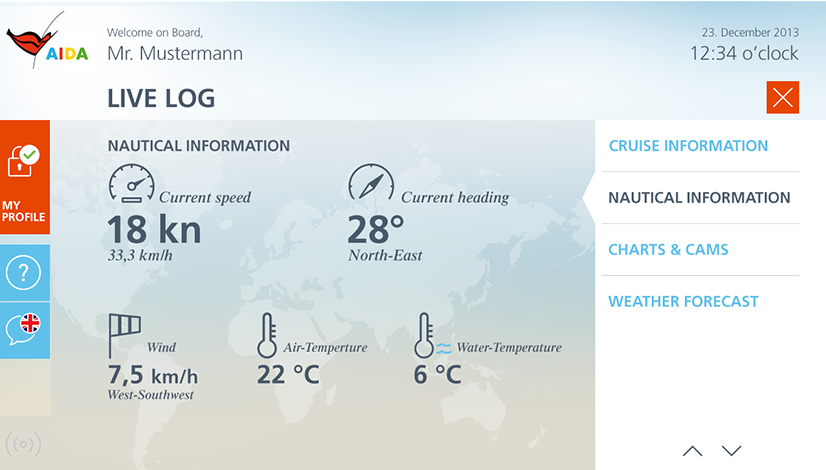
This should have a wide variety of functions: For example, the guest can find out about the current position of the ship, the weather or upcoming ports, book restaurant seats or excursions.
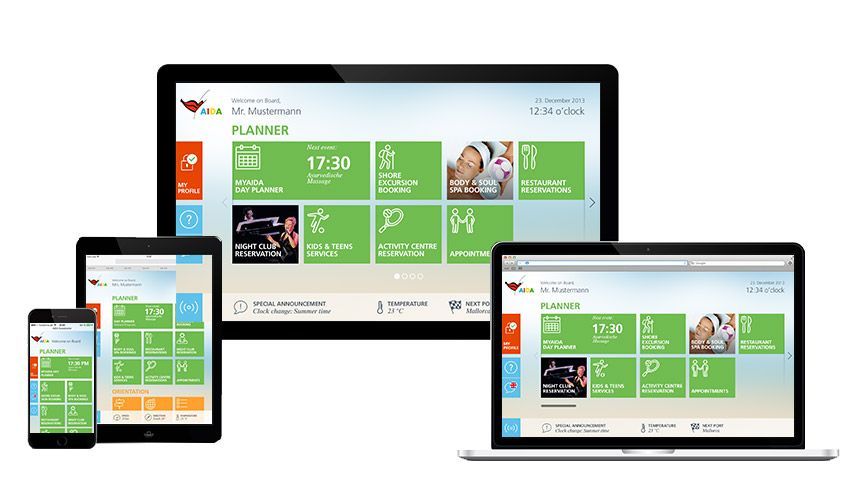
The Board Portal can be accessed on a wide variety of devices aboard the ship: via a browser on the cabin TV, various public computers and terminals in staircases and at the reception, and of course via devices brought by guests such as smartphones and tablets. AIDA thus reaches its guests across all channels in a uniform design and can generate additional sales through the current offers presented.

Implementation



For the implementation of the AIDA Board Portal, we rely on the Enterprise Content Management System TYPO3 for editorial maintenance of the content. It enables editors to link the content to travel routes. Also, a lot of content is automatically imported via on-board interfaces. This considerably reduces the maintenance effort.
Interfaces
The AIDA Board Portal had to be connected to a large number of third-party systems. For this purpose, our partners from the kreuzwerker agency developed an interface proxy, which provides a uniform interface form to access the on-board systems. This gives the Board Portal access to systems for managing guest data, booking excursions, reserving restaurant seats, and others.
Deployment and Docker
Another unique feature of this project is the deployment on our floating servers aboard the ships. These are mostly on the high seas and do not always have a stable internet connection. For bandwidth and security reasons, outside developers are not allowed to access the ship's entertainment systems without special permission. Furthermore, in the future there will be 12 floating systems that must be kept up to date. Not only the application itself, but also the server configuration must be the same in order to be able to cope with such a project.
We decided to use Docker. With Docker we can transfer complete application images to the ships. Operation is so simple that the IT on board is able to import these updates independently.
Chrome App
The development of a Chrome app was new territory for us. This became necessary mainly by RFID card readers that use a serial interface. They are installed in the corridors and stairwells of the public terminals and enable guests to log into a personal area with their boarding pass and e.g. query the current status of the on-board account.
Impressions

Key features
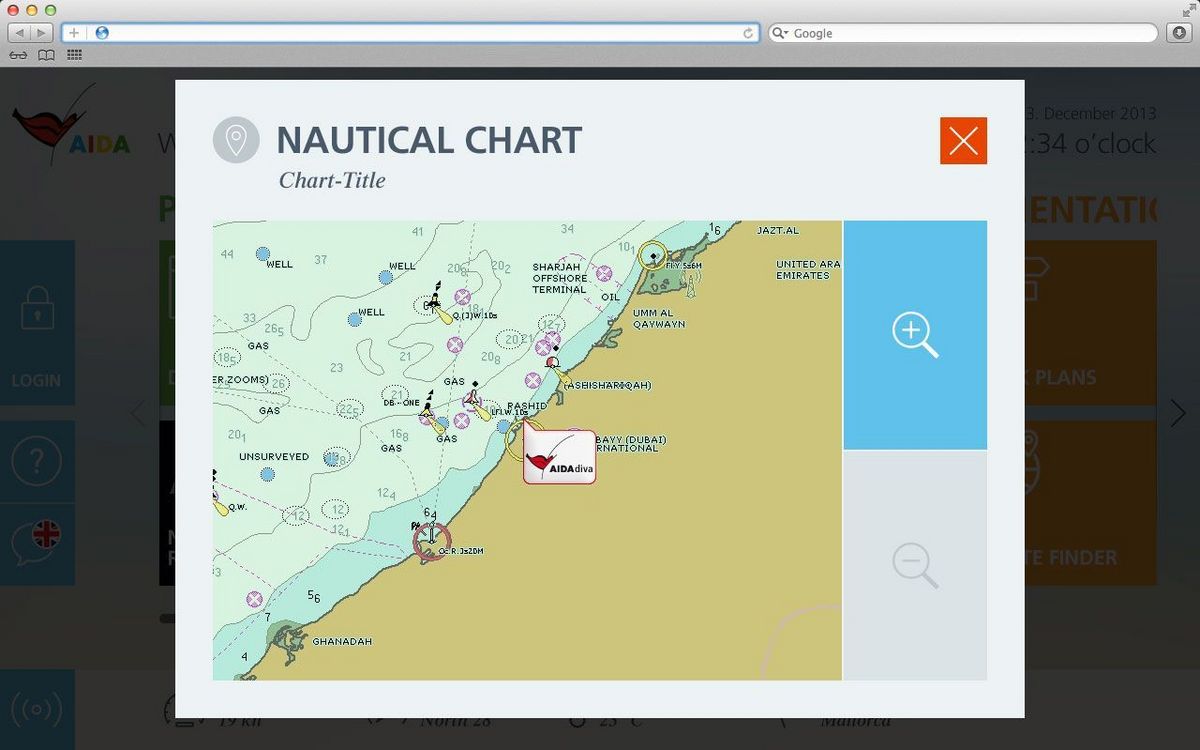
| Nautical charts, info videos, live images from the bridge, upcoming ports | |
| Weather, position, ship speed | |
| Reservation of restaurant seats | |
| Manage guest data and book excursions | |
| Photo booth | |
| Piwik (Analytics) |
| Booking of excursions, video on demand, satellite internet access, spa treatments, on-board activities | |
| Interaktice deck plans | |
| Access on board via own devices, such as guest's tablets, smartphones and laptops | |
| Development of a data storage provider for synchronization between the ships and the on-shore editorial team |
The result
Performance
A big issue with this web application was that it shouldn't feel like one. The requirement: response time for each click under a second. By minimizing and optimizing code, we have been able to do a lot with the appropriate software.
For example, we provide device-specific CSS files, since no hover effects are possible on mobile and other touch devices. This saves a few bytes that the client does not have to process. With Redis we cache key-value pairs. Varnish works on board as a reverse proxy for static files.
The high-performance NGINX is used as the web server. Thanks to the use of PHP 7 instead of PHP 5.6, a server response in a load test requires only 44.86% of the time. With all of these measures, the response time could be massively reduced and the goal was reached.
Device-specific presentation
Since the AIDA Board Portal always needs to be displayed as good and uniform as possible across various channels, we developed an open source TYPO3 extension that enables resources and editorial content to be delivered device-specific: Contexts. In particular, the low resolution of the smart TV devices in the cabins required much larger fonts and leaving out animations that were available in conventional responsive design.




Thomas Wilhelm
Consultant web platforms,
CMS, TYPO3
+49 341 47842241
Want to know more?
Get detailed information about a project via email or in a personal talk. I'd be happy to advise you.
consulting(at)netresearch.de
+49 341 - 478420
